The Urality Design System
Creating a living, breathing design system in Figma for Urality that enables rapid prototyping and consistency
Published March 2023

Summary
When I started working with Urality the company’s design work was located in Sketch. In addition to migrating design work over to Figma, I took a bottoms-up approach to building a sustainable design system, published in Figma, that would enable ongoing development of the company’s brand, design system, and design process and culture within the company.
In short, I migrated the company’s design culture to Figma and in the process, built a refreshed design system in Figma that could continue to grow and better serve us.
My Role
Product Designer
Deliverables
A Figma Component Library
Team workflow for submitting, reviewing, and publishing new design assets
Tools
Figma
Jira
The Problem
When I first started working with Urality, there were several issues the team was facing:
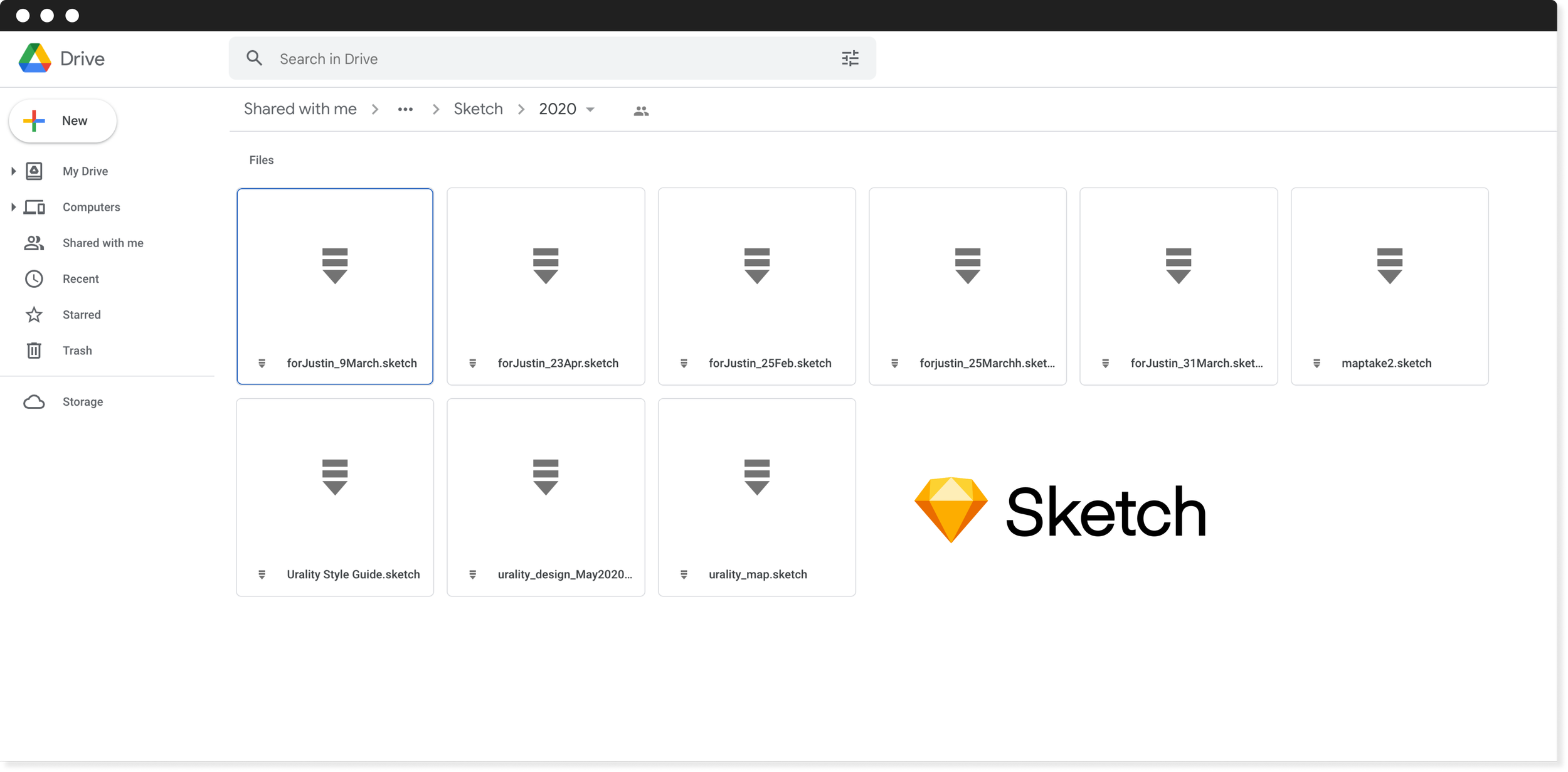
Distributed assets with no central location. The design system consisted of multiple Sketch files, all containing slightly different versions of design assets, with many out-dated and no longer in use assets (for example, UI cards that were no longer in use in the product, or CTA buttons that no longer aligned with the brand direction).
Designers with Sketch were the primary owners of the documents. This meant the CEO (who is heavily involved in the product’s development) was not able to work with the design system and ideate.
Creating new designs often required building assets from scratch. I was finding myself having to build design elements from scratch and sometimes even multiple times.
Not working in Figma. Not working in Figma meant we were not able to take advantage of its prototyping and collaboration strengths. With all of the design work living in Sketch files, the team was truly moving at a slower pace in an antiquated workflow.
When I started working with Urality, this was the state of (and extent of) the design system.
Solution
Starting to build out responsive components for the design system.
The solution has been two pronged:
1) Creation of a living, breathing design system in Figma comprised of published components and variants that can be used to design from. This enables responsive mobile-first designs, built using our design system components.
2) Creation of the “Urality Lab Updates” Slack channel to socialize and surface all updates to the design system going forward. This channel has also become an anchor for discussions around design system requests for new components.
Conclusion
The Urality Lab design system today is a living, breathing, always-developing system of components that has already increased our speed of iteration and building as a team.
Not only am I able to design faster wireframes, prototypes, and final mock-ups, but I’m able to work consistently and within the constraints of what is actually available as a coded component. When I have updates or enhancements to make, I have a starting point to begin that conversation with.
For engineering and leadership, the design system has also enabled them to get hands dirty and design through visuals, rather than abstract ideas conveyed only through words.
It feels like we have a shared language on the team now that connects the way we build product, and the pace in which we move.